Younity
UI + Animation
A meditation app that allows users to alleviate stress, free negativity, improve sleep and increase productivity.
Objective
Design and animate the UI for a meditation app.
What’s the Big Idea?
Do you have trouble relaxing and need a way to deflate?
Younity gives you the opportunity to perform calming exercises that help you unwind, get better sleep and focus on your well-being.
Research
Before designing and animating the app, I performed a competitive analysis to gain insight as to what other meditation apps had in common, what differentiated themselves and what they lacked. I determined that most did not focus on connecting with the user’s inner harmony. That’s where the name and app slogan came into play.
Define
Users
People who enjoy meditation.
Individuals who struggle to find inner peace.
Ideate
Storyboards
Loading Screen
Trigger: Open App
Featured Screen
Trigger: Click Home Icon
Exercise Screen
Trigger: Click Play Button
Trigger: Open App
Meditations ease in with diagonal staging. Featured items ease in one at a time after meditations disappear.
Trigger: Tap on Specific Category
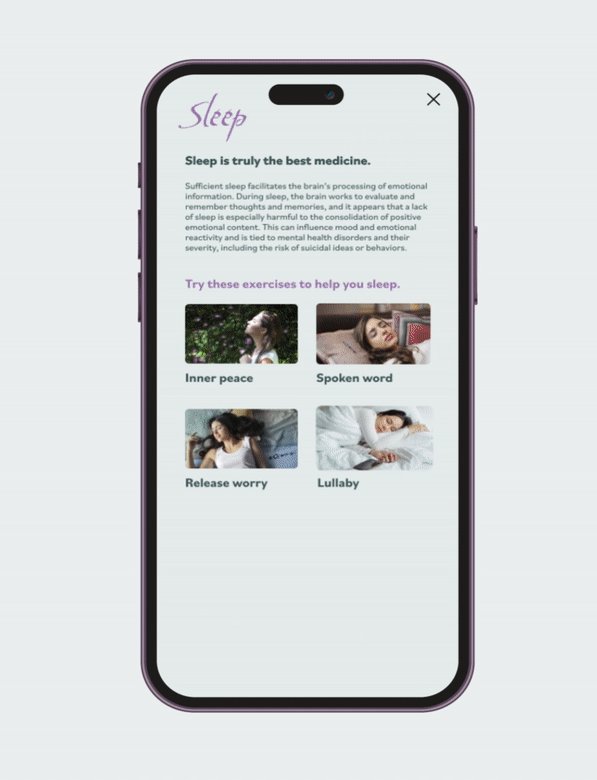
When a category is selected from the favorites screen, a modal will perform a 3D swipe and flip from right to left.
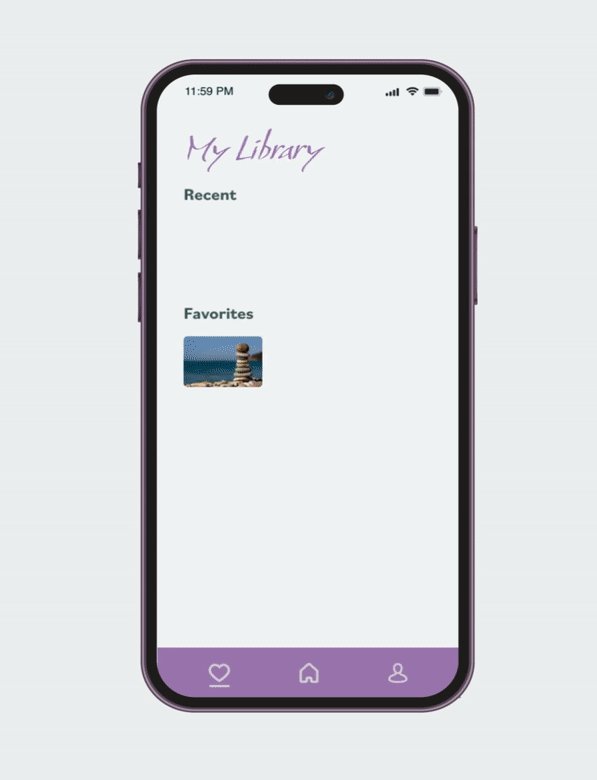
Favorites Screen
Favorites Screen
Trigger: Open App
Trigger: Tap on Specific Category
Branding
The calming colors (soft purple and green) are meant to reflect wisdom, spirituality, peace, support and well-paced energy. The animation speed is at a slower pace, invoking a steady, relaxing atmosphere.
Interactive Designs
High-Fidelity Wireframes + Animations
Loading Screen
Once Younity is opened, an animated loading screen sets a relaxing scene, preparing the user for a calming mediative journey.
Home Screen
Select a featured or meditative exercise to perform.
Exercise Screen
The scenic screen provides a soothing animation and atmosphere while users conduct their meditative exercise.
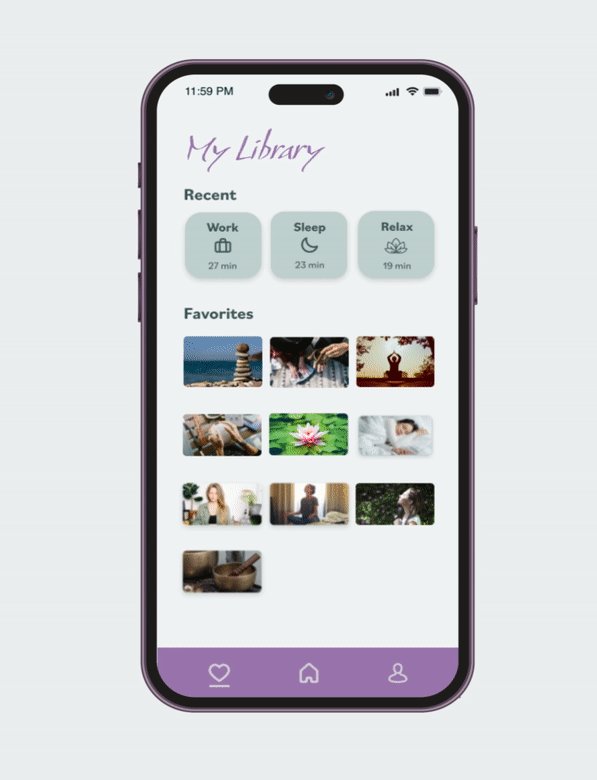
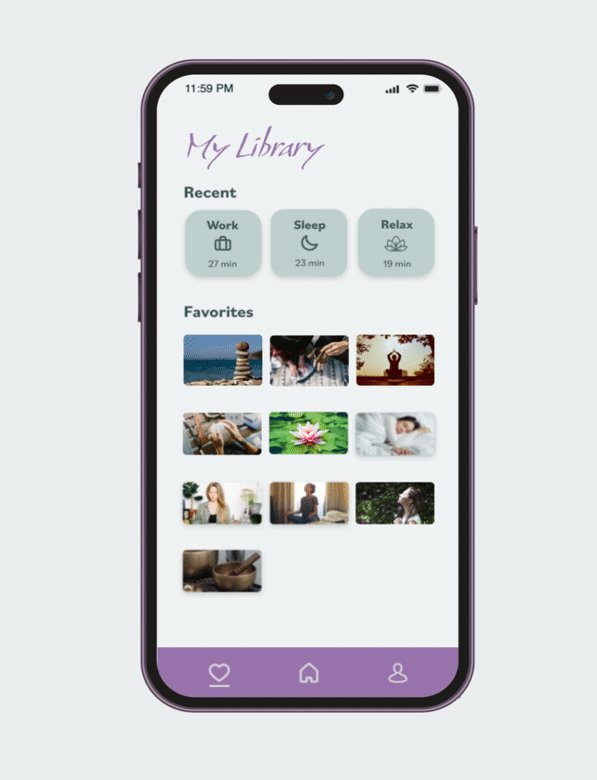
Library Screen
View recently completed or favorite exercises. Click on an image or icon to display more detailed options for a specific category. Once a favorite exercise is selected, a modal swiftly, slowly zooms in from right to left to provide detailed information about the category, and gives the user additional activities they can perform.
Mockups
Final Animation
How It All Came Together
Retrospective
The biggest challenge I faced was patience. Animation requires a lot of trial and error, so I needed to be patient with myself, take breaks from time to time and regroup before testing and perfecting the animation. One instance where my patience was tested was when I discovered that I needed to separate design layers to pursue the animation I envisioned, specifically on the loading screen.
This project was my most challenging one to date. Every section included somewhat unfamiliar territory — from adding timing expressions and extensions to creating 3D animations and LottieFiles. Even though I struggled to grasp the animation techniques early on in the achievement, I persevered and eventually created a project I am incredibly proud of.
For my next animation assignment, I would invest more time in examining tutorials and researching organization methods. This will save me a lot of time.